

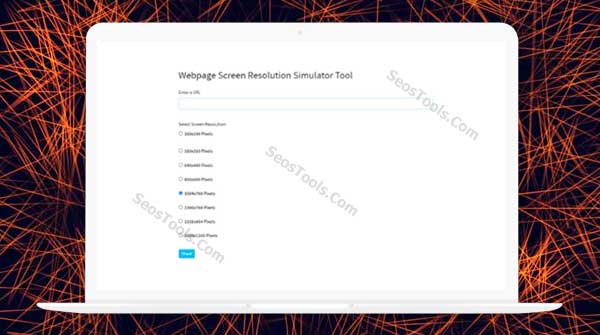
Insira um URL
Enter a website address the screen resolution simulator is a free tool that helps to test the site on various mobiles online. By testing this on your own browser, you can easily find out the optimum resolution of your site. This is an extremely useful tool for many new website owners who have not yet started any eCommerce site on their site. By testing this on your own browser, you will be able to find out whether or not the site is optimised for optimal viewing on a mobile handset.
In order to understand this, let us first know what the screen resolution simulator is. It is a web-based free tool that simulates a mobile handset's display resolution. The webpage is displayed on various cell phone screen sizes and is refreshed periodically. The free screen resolution simulator enables you to view your webpage in different size resolutions, so you can choose the best one suited for you and your business needs.
Well, it is actually quite simple to use this free web page screen resolution simulator. There are no complicated set up procedures or special software installed. Simply, you just need to fill in a few details on the website and then the free tool will automatically choose the most suitable resolution for your web page.

Basically, you first need to input the website URL that you want to test on. Next, enter a mobile service provider of the network that you wish to test on. You can select 'any' as the resolution type in the drop down list 160x160 Pixels, 320x320 Pixels, 640x480 Pixels, 800x600 Pixels, 1024x768 Pixels, 1366x768 Pixels, 1152x864 Pixels, and 1600x1200 Pixels. After that, hit 'Check' and get the results immediately.
Nowadays, many website owners are using screen resolution simulator tool to check their website's performance across different device resolutions. Most of the time, users can simply select 'small' and then 'large' for selecting different resolutions. In addition, the tool enables the user to select various properties such as the default size of the logo or the default background color. Some advanced tools also allow the website owners to specify the default font styles.
If you wish to test your websites on different device sizes, then select 'portrait' as the output resolution and also the mobile network service type. This will allow you to view your web page in various sizes on various devices. Some online screen resolution simulator tools offer a wider range of options such as 'width' and 'height', while there are also some tools that allow you to specify the default scale for all images including the logo. Select the image you want to scale and hit the scan button.
To use the free webpage screen resolution simulator, first of all, you have to provide a website url for the tester to analyze. It is also recommended to include the 'scale' option in the URL so as to specify the desired resolution of the website. The next step is to click on the 'run' button and wait for the results to appear in the browser window. The results will vary depending on the tool you are using. Usually, the results will show a square or rounded square on the web page. However, if the tool offers multiple screens, you will see different squares for every possible resolution.
One of the most popular usage of screen resolution simulator is the utilization of the tool in developing tablet-based applications. With the help of a screen resolution simulator, web developers are able to test the performance of their application across different screen resolutions, which includes iPads, Android tablets, iPhones and many other tablets. In most cases, the iPad's iPad Display Port is used in responding to touch movements. However, there are some other tablets such as the HTC Desire HD as well as the Dell Slate that run on a hardware based Pen Display Hence, it is important that developers should test their applications across all the major tablet-based resolutions such as the iPad and the Android tablets to ensure smooth and effective mobile web experience.